반응형
많은 분들에게 기본적인 도움이라도 되길 바라며, 학습 목적 외에 상업적 이용은 금합니다.
출처: 패스트캠퍼스 15개 프로젝트로 실무까지 끝내는 Dart & Fultter 앱 개발, 챗 gpt
출처: https://forfire700.tistory.com/151 [IT STUDY CAFE:티스토리]
코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | import 'package:flutter/cupertino.dart'; import 'package:flutter/material.dart'; import 'package:flutter/widgets.dart'; void main() { runApp(MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Widget 비율 조정'), centerTitle: true, backgroundColor: Colors.blue, ), body: Body(), ), )); } class Body extends StatelessWidget { const Body({super.key}); @override Widget build(BuildContext context) { return Stack( children: [ Align( alignment: Alignment.center, child: Container( width: 300, height: 300, decoration: BoxDecoration( color: Colors.red, borderRadius: BorderRadius.circular(150), ), ), ), Align( alignment: Alignment.center, child: Container( width: 280, height: 280, decoration: BoxDecoration( color: Colors.white, borderRadius: BorderRadius.circular(150), ), ), ), Align( alignment: Alignment.center, child: Text('Count 0', style: TextStyle( color: Colors.red, fontSize: 32, )), ), ], ); } } | cs |
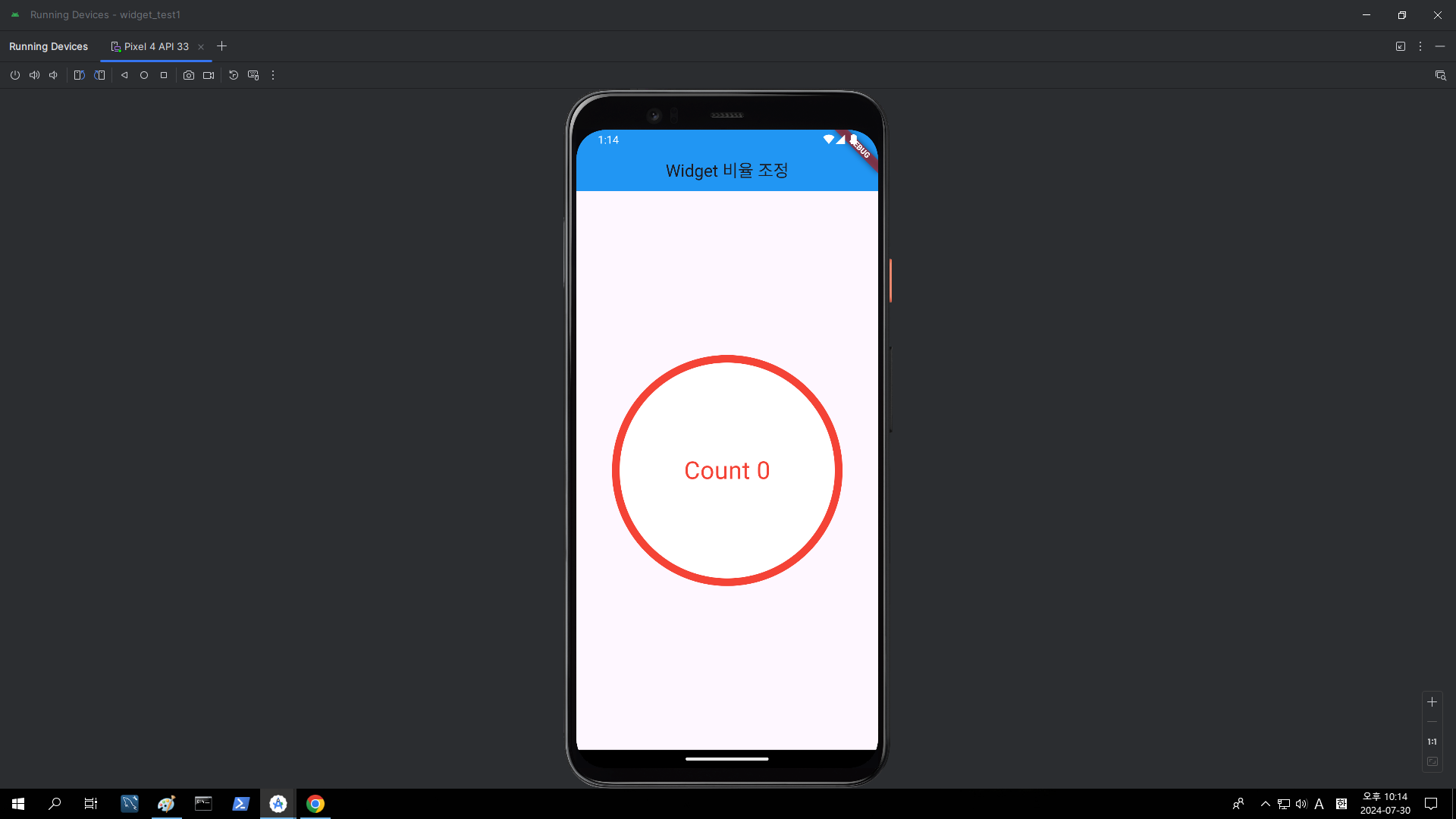
완성 이미지

반응형